pbootcms网站修改CSS样式后自动更新缓存(扩展标签实现自动增加版本号)
需求介绍
一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。
其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式:
<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css?v=1"> //加?v=1,每次后面的数字变化那么有没办法让版本号每次自动变化呢,而且要有修改了去刷新才变化,没修改去刷新不变化。这种自动方法是有的,下面就来介绍下相关操作。
实现步骤
2022-12-24不二开不影响在线更新方式,使用pbootcms扩展标签来实现,新建个标签{ver(静态文件路径)}
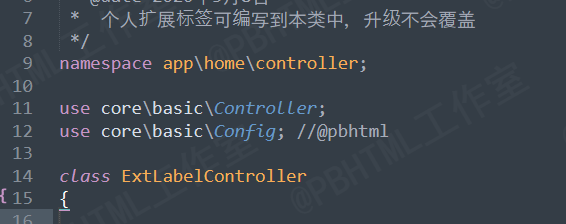
1、打开扩展标签专属文件 \apps\home\controller\ExtLabelController.php
①引入Config
use core\basic\Config; //@pbhtml

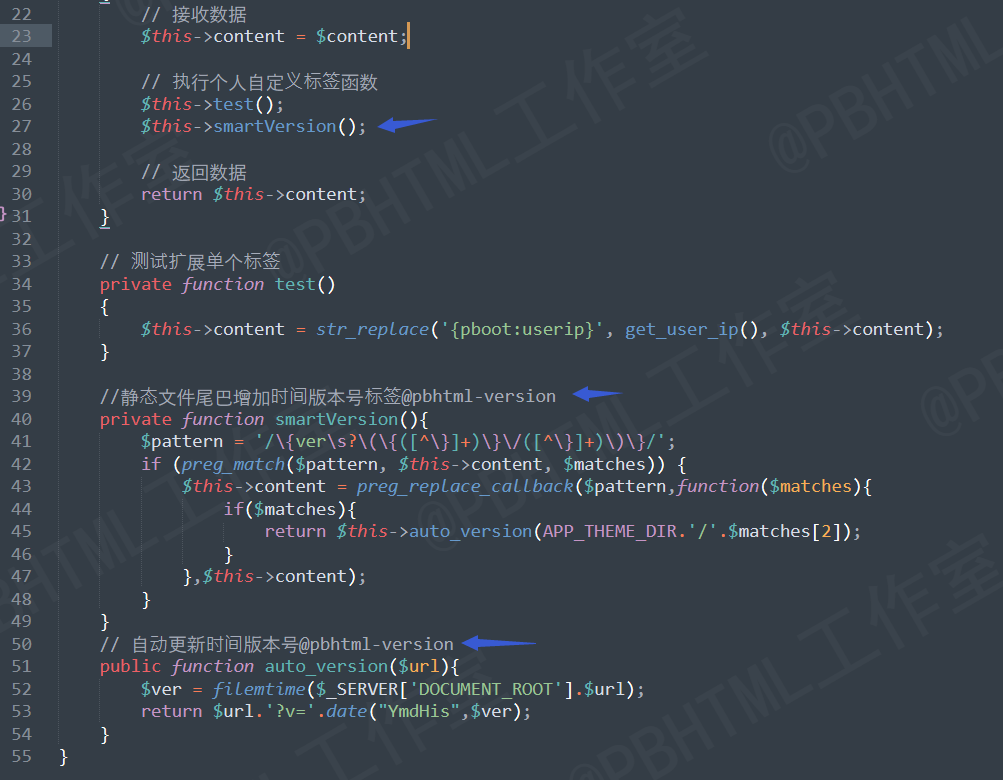
②在$this->test();下方增加$this->smartVersion();
③新增对应标签函数smartVersion()和auto_version方法
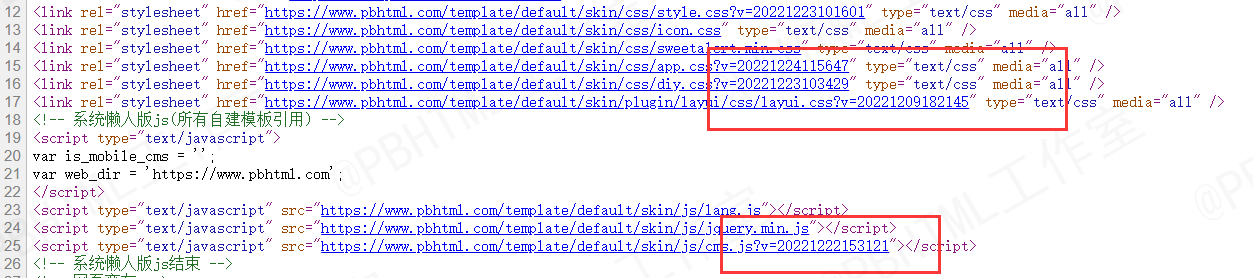
//静态文件尾巴增加时间版本号标签@pbhtml-versionprivate function smartVersion(){ $pattern = '/\{ver\s?\(\{([^\}]+)\}\/([^\}]+)\)\}/'; if (preg_match($pattern, $this->content, $matches)) { $this->content = preg_replace_callback($pattern,function($matches){ if($matches){ return $this->auto_version(APP_THEME_DIR.'/'.$matches[2]); } },$this->content); }}// 自动更新时间版本号@pbhtml-versionpublic function auto_version($url){ $ver = filemtime($_SERVER['DOCUMENT_ROOT'].$url); return $url.'?v='.date("YmdHis",$ver);}示例图:

2、修改原有调用样式或JS的标签,只要是静态文件的均可添加,规则{ver(xxxxxx)}
原有的:
{pboot:sitetplpath}/skin/css/style.css){pboot:sitetplpath}/skin/js/cms.js修改后:
{ver({pboot:sitetplpath}/skin/css/style.css)}{ver({pboot:sitetplpath}/skin/js/cms.js)}参考以上方式在需要的地方修改即可
效果演示
当通过ftp修改了style.css文件内的样式后保存,到页面上刷新就会发现样式尾巴多了串时间版本号,这样就达到了刷新即可看到样式变化。

小知识补充:PbootCMS扩展标签在网站在线升级后不会被覆盖,可以放心的扩展使用。
pboot建站网 (hhsy.cc) 所发布的内容,部分为原创文章,
转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
2023-04-26,
某些文章具有时效性,若有错误或已失效,请留言或联系客服:hsy_99999999@163.com